L'avènement du Cloud et des technologies Serverless permettent aujourd'hui à n'importe qui dans le monde de déployer une application ou un site web en quelques clics, et ce sans compétence technique particulière. Ces technologies étant nombreuses et variées en terme de fonctionnalités, il est important de prendre la bonne orientation dès le début de son projet.
Nous allons voir aujourd'hui comment déployer rapidement et simplement un site internet statique en utilisant le Framework Hugo, un répertoire GitHub et le service d'Amazon, AWS Amplify.
Qu'est ce qu'AWS Amplify?
Pour faire simple, AWS Amplify est une combinaison d'outils permettant de gérer le cycle de déploiement continu et l'hébergement d'applications sur une infrastructure dite serverless. Dans notre cas de figure, AWS Amplify sera utilisé pour construire, déployer, héberger et vérifier le code de notre site web et de l'exposer sur un domaine personnalisé.
Si vous souhaitez en savoir plus sur AWS Amplify de manière générale, je vous invite à consulter l'excellent article rédigé par Dider NANDIEGOU qui détaille les différents usages possibles d'AWS Amplify.
Pourquoi AWS Amplify?
Cet article à pour but de faire une démonstration de ce qui est possible de faire grâce à des outils simples et accessibles, afin d'avoir un site web live fonctionnel en moins d'une heure avec un service dit Serverless qui s'occupe d'un ensemble de tâches et sous tâches automatiquement. Il existe bien entendu des services semblables chez d'autres Cloud Providers qui remplissent des fonctionnalités similaires, comme par exemple le service FireBase de chez Google. En fonction de votre projet, il sera donc nécessaire de vous orienter vers une solution adéquate avant de vous lancer.
Qu'est ce que HUGO?
Hugo est un logiciel libre écrit en langage Go permettant de générer des sites web statiques HTML/CSS. Ce dernier est compatible avec Linux/Windows/MacOS, il peut également être déployé sous forme de conteneur et peut par exemple parfaitement s'intégrer dans un écosystème de CI/CD avec Kubernetes.
Vous trouverez également plusieurs articles explicatifs sur hugo, les sites statiques et leur fonctionnement sur cette page.
Pourquoi HUGO?
HUGO est le second générateur de sites statiques le plus plébiscité sur Github, sa facilité d'utilisation ainsi que ses performances impressionnantes, reposant sur les dernières technologies open source, ont permis au projet de devenir une référence en la matière. D'autres générateurs de sites statiques sont également disponibles et sont suceptibles de mieux s'adapter à votre projet.
Pré-requis
Afin de pouvoir mettre en place votre site, il est nécessaire d'avoir:
- Un compte Amazon Web service (pour l'utilisation d'Amplify)
- Un compte GitHub (pour héberger le code du site web)
- Git (Tutoriel disponible ici)
- Hugo (Tutoriel disponible ici)
- Un thème Hugo parmis ceux disponibles ici (pour ce tutoriel ça sera le theme Hello Friend NG)
- Un nom de domaine personnalisé (optionnel mais recommandé, dans une zone DNS Route53)
Préparation du contenu
Commencez par préparer le contenu de votre site web. A cet effet, il est nécessaire de créer un répertoire GitHub (ici un répertoire privé), afin d'heberger votre contenu et le rendre disponible sur internet. Une fois le répertoire créé, clonez le sur votre ordinateur en local:
git clone git@github.com:github_username/your.website.com.git
Vous allez maintenant pouvoir initialiser le répertoire de votre site Hugo et y installer le thème choisi :
# Initialisation du dossier racine du site web par HUGO pour intégrer les éléments de base
hugo new site your.website.com --force && cd your.website.com
# Ajout du thème Hello Friend NG dans le répertoire thème
git submodule add https://github.com/rhazdon/hugo-theme-hello-friend-ng.git themes/hello-friend-ng
# Copie des fichiers de configuration du site d'exemple fourni et suppression dans themes/hello-friend-ng
cp -r themes/hello-friend-ng/exampleSite/* . && rm -rf themes/hello-friend-ng/exampleSite
Lors de l'initialisation du dossier racine du site web, l'argument "--force" permet de générer les fichiers HUGO dans un répertoire "non vide", en effet votre répertoire contient déjà un répertoire .git suite à la récupération du répertoire via Github.
Une fois le répertoire préparé, il est préférable de faire quelques modifications sur le fichier config.toml se trouvant la racine du dossier. Ce dernier contient un certain nombre de champs personnalisables.
Exemple de personnalisation pour le site hugodemo.awcc.cloud
baseURL = "/"
title = "Hugo demo"
languageCode = "en-us"
theme = "hello-friend-ng"
...
[[params.social]]
name = "twitter"
url = "https://twitter.com/alterway"
[[params.social]]
name = "email"
url = "mailto:paris@alterway.fr"
[[params.social]]
name = "linkedin"
url = "https://www.linkedin.com/company/alter-way/"
[[params.social]]
name = "medium"
url = "https://medium.com/alterway"
...
[menu]
[[menu.main]]
identifier = "Careers"
name = "Careers"
url = "https://www.alterway.fr/carriere/"
Pour que le contenu du site s'affiche correctement, il est impératif de définir la valeur du baseURL sur "/" dans la configuration du fichier config.toml.
Pour finalier la préparation du répertoire GitHub, il est nécessaire de pousser les modifications effectuées :
git add .
git commit -m "adding website content"
git push --set-upstream origin master
Le contenu de votre site est maintenant prêt à être publié sur internet.
Déploiement du site sur AWS Amplify
Commencez par vous authentifier sur la console AWS, accédez au service AWS Amplify et cliquez sur GET STARTED sous la section Deploy.

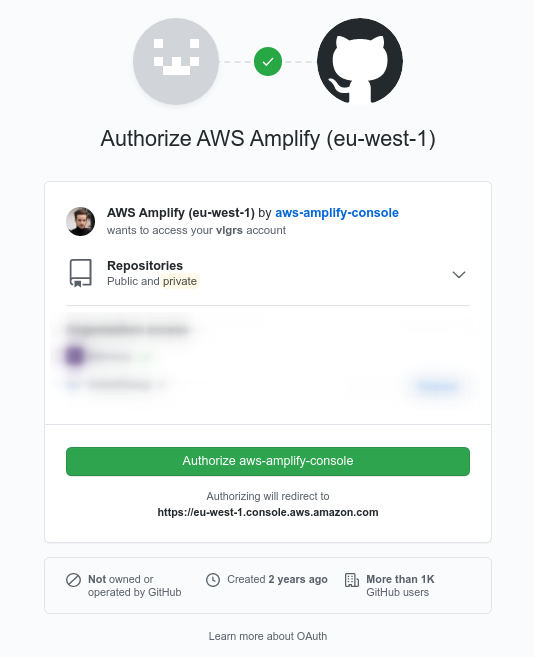
Choissisez ensuite GitHub comme source de contenu pour votre déploiement, une fenêtre popup vous invitant à autoriser AWS Amplify à intéragir avec les répertoires de votre compte GitHub apparaît, validez l'association.

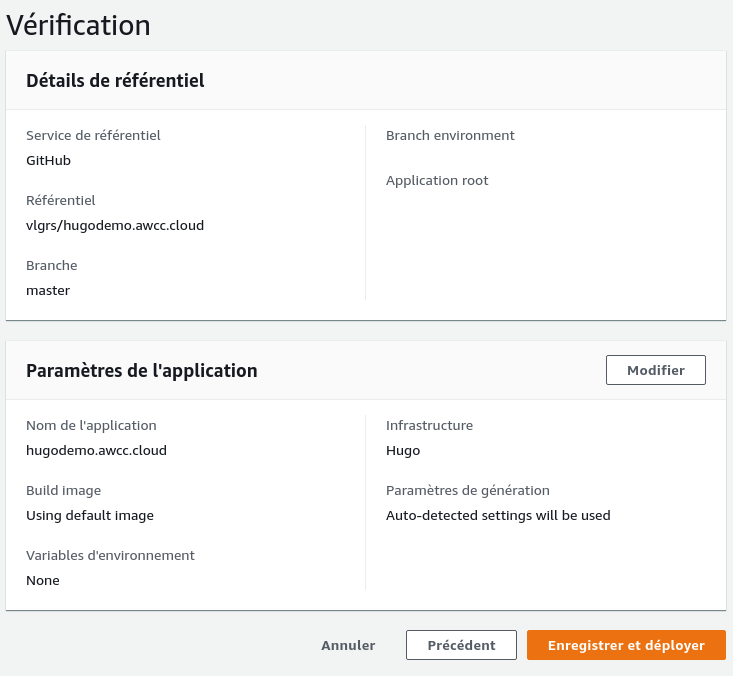
Une fois l'association validée, choisissez le répertoire ainsi que la branche dans laquelle se trouve votre projet.
Laissez les paramètres de génération de l'application par défaut, Enregistrez et déployez.

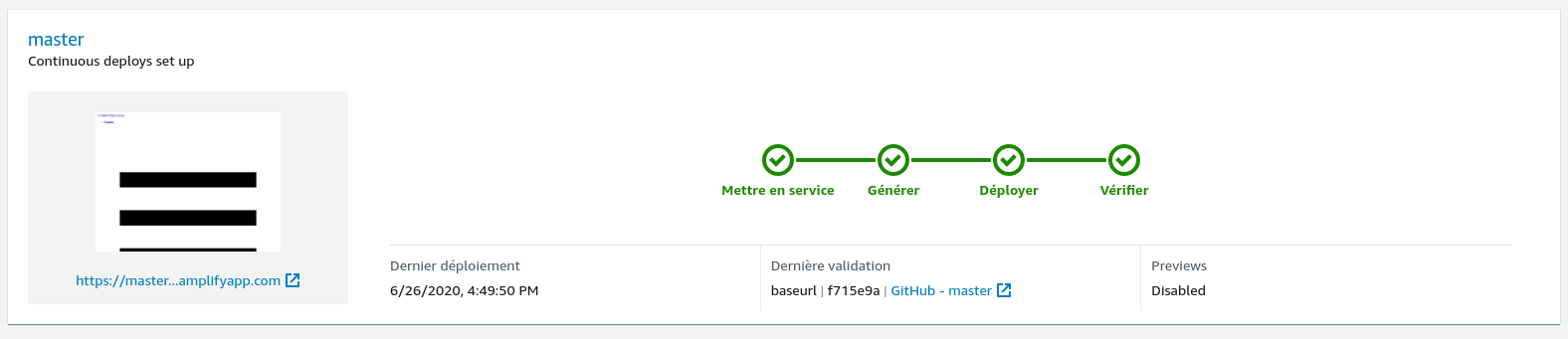
Le déploiement de votre application devrait maintenant être en cours. Sur la console AWS Amplify, vous pouvez observer la progression des différentes étapes de déploiement et rentrer dans le détail de chacune d'entres elles.
Si toutes les phases du déploiement se sont déroulées avec succès, vous devriez avoir tous les voyants au vert.

Vous avez maintenant accès à un URL ressemblant à https://master.d24w6murt4wkjy.amplifyapp.com/ dans la miniature de la branche déployée.
Domaine personnalisé et certificat SSL
Votre site web est déployé, mais il faut maintenant le faire pointer sur le nom de domaine que vous sohaitez utiliser pour le diffuser, dans mon cas hugodemo.awcc.cloud.
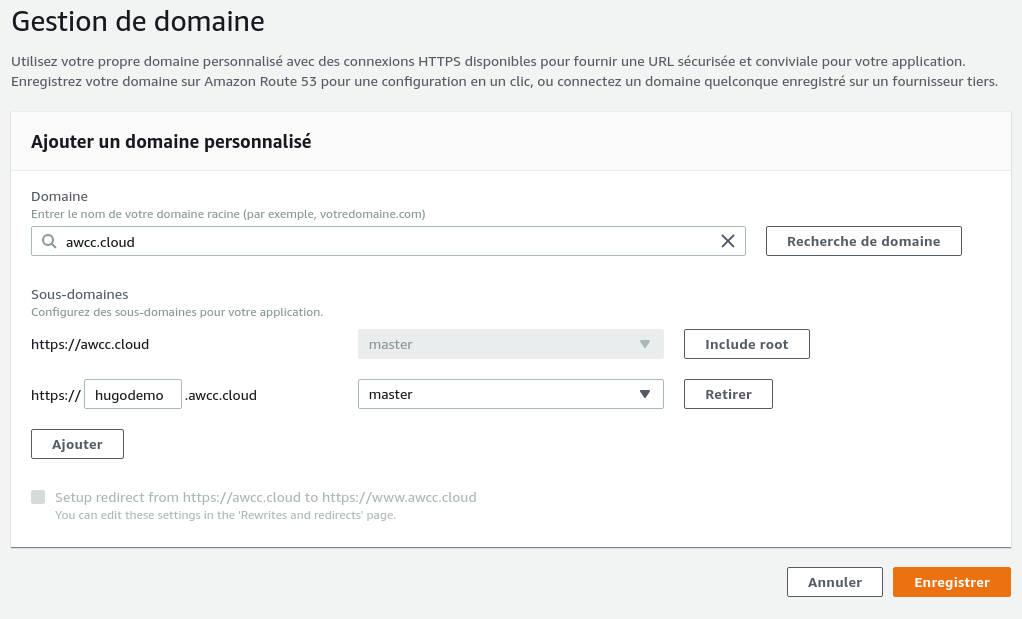
Pour ce faire rendez-vous dans la console AWS Amplify dans l'onglet Gestion de domaine , puis cliquez sur Ajouter un domaine personnalisé.
Renseignez le domaine que vous souhaitez utiliser pour le site web, puis configurez les sous domaines pour le site. pour exposer votre site uniquement sur un sous domaine, pensez à exclure le domaine racine (awcc.cloud) et utilisez uniquement le sous domaine hugodemo.awcc.cloud).

La liste des domaines disponibles dans le menu déroulant correspond aux Zones DNS managées par Route53 sur votre compte AWS. Il est également possible d'utiliser un nom de domaine fourni par un autre registrar qu'Amazon afin de l'associer à une application Amplify.
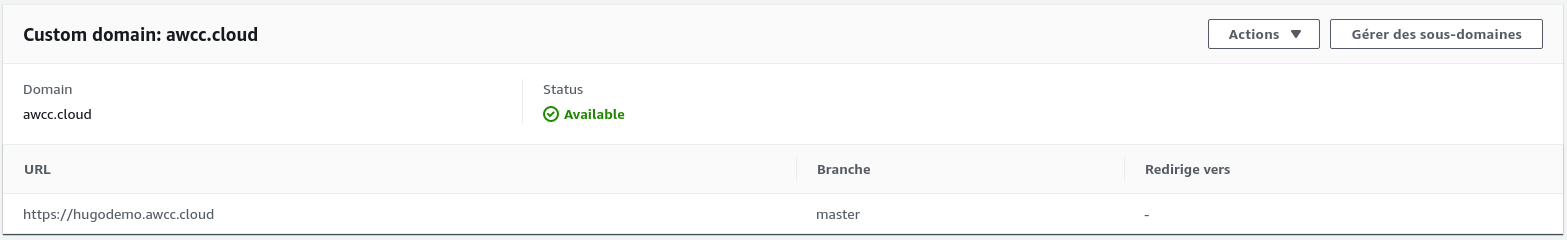
Une fois les informations validées, Amplify se charge de la création et de la configuration du certificat SSL qui sera associé au nom de domaine utilisé.

A noter que si vous utilisez un nom de domaine hébergé sur un registrar différent d'Amazon, vous devrez renseigner manuellement les entrées DNS nécessaires à la vérification SSL avant de pouvoir utiliser votre nom de domaine personnalisé.
Vous pouvez à présent vous connecter à votre site, dans mon exemple: hugodemo.awcc.cloud
Félicitations, votre site est maintenant opérationnel et en ligne !
Découvrez les derniers articles d'alter way