Authors : Alterway

Du document texte à l’application single-page
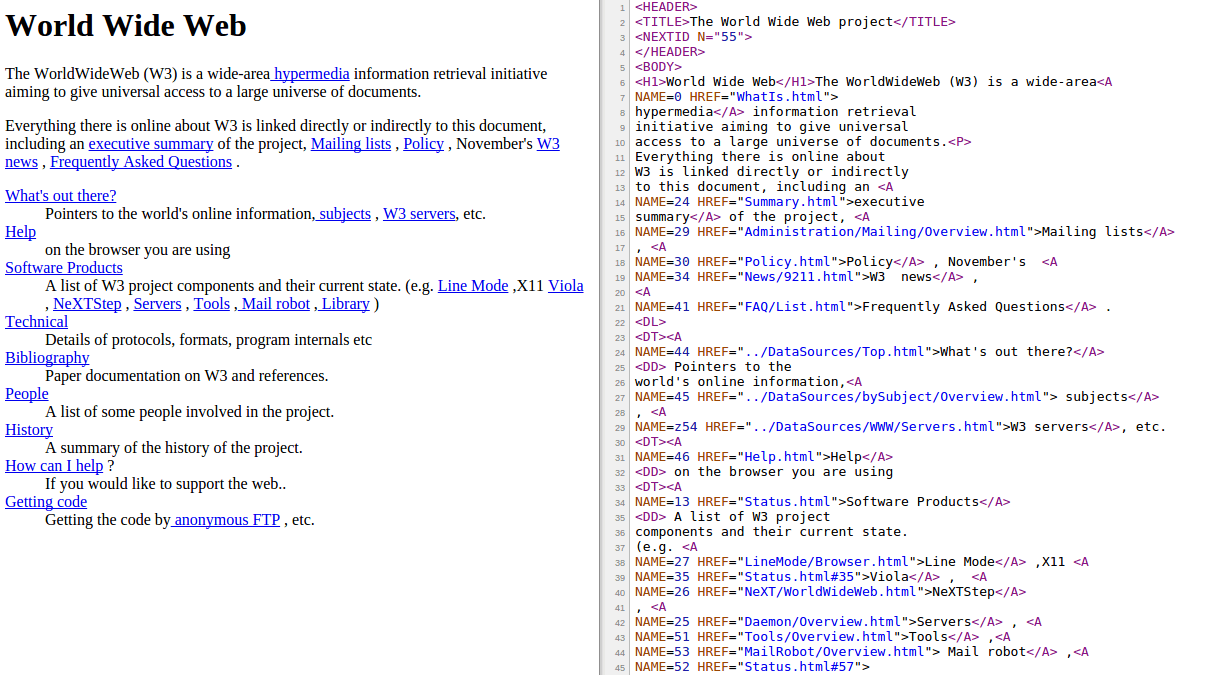
Depuis 1992, le web est passé d’une collection de documents plutôt statiques à du contenu nettement plus riche (vidéo, animation, audio…) et à des besoins d’interaction beaucoup plus proches de ceux des applications desktop (suites bureautiques en ligne, outils en tous genres…). Le but d'HTML 5 étant de répondre à ces attentes, de nouveaux éléments de structure font leur apparition : header, footer, aside…, de nouveaux éléments pour le contenu riche : audio, video, canvas… et également de nouveaux éléments de formulaires beaucoup plus spécifiques issus d’une autre spécification du Web Hypertext Application Technology Working Group (WHATWG) : web form 2.0. [caption id="attachment_919" align="aligncenter" width="1218"] Le premier site du W3C et son code source.[/caption] Et bien sûr, pour l’interaction, il faut des APIs… et un langage de programmation pour les utiliser : JavaScript/EcmaScript. HTML 5, mais qu'est-ce que c'est précisément ? Il y a deux façons de répondre à cette question. Soit on se limite à la seule spécification du langage de balises et des quelques API incluses dans ce document, soit on envisage HTML 5 comme un écosystème structuré autour du langage de balises mais comportant toutes les technologies développées en parallèle : Styles avec CSS (level 3 et 4), SVG 2, WebGL, EcmaScript, HTTP 2.0, accessibilité avec WAI-ARIA, web fonts (woff 1 et 2) et toutes les APIs issues de différents développements parmis lesquels FirefoxOS ou ChromeOS.
Le premier site du W3C et son code source.[/caption] Et bien sûr, pour l’interaction, il faut des APIs… et un langage de programmation pour les utiliser : JavaScript/EcmaScript. HTML 5, mais qu'est-ce que c'est précisément ? Il y a deux façons de répondre à cette question. Soit on se limite à la seule spécification du langage de balises et des quelques API incluses dans ce document, soit on envisage HTML 5 comme un écosystème structuré autour du langage de balises mais comportant toutes les technologies développées en parallèle : Styles avec CSS (level 3 et 4), SVG 2, WebGL, EcmaScript, HTTP 2.0, accessibilité avec WAI-ARIA, web fonts (woff 1 et 2) et toutes les APIs issues de différents développements parmis lesquels FirefoxOS ou ChromeOS. 
Le navigateur qui voulait se faire aussi gros que le desktop
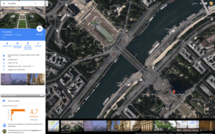
Je veux dessiner dans le navigateur avec une tablette graphique et un stylet, que me faut-il ? Un support de « Pointer Events », les propriétés « tiltX » et « tiltY » me renvoient l'inclinaison du stylet (respectivement sur l'axe X et l'axe Y) et la propriété « pressure », comme son nom l'indique, la pression exercée sur celui-ci. Je peux donc adapter mon tracé à ces facteurs en utilisant « canvas 2D » pour définir le trait et afficher le résultat. Je peux ensuite récupérer les données de l'image créée et les envoyer sur le réseau ou les stocker localement. Je peux envoyer les données sur le réseau en utilisant le célèbre AJAX (avec « XmlHttpRequest »), ou en utilisant des formes améliorées comme « fetch » Et si je suis vraiment très pressé je peux utiliser un échange bi-directionnel non bloquant (applis temps réel) comme « WebSocket ». Et si, pour faire tout ça, j'ai besoin de vérifier l'état du réseau, je peux faire appel à « Network Information » Pour stocker mes données localement, je peux utiliser « Web Storage » ou, si j'ai des données plus importantes « indexedDB ». J'aurais pu travailler en mode « offline » avec « appCache » et « manifest » mais ces APIs sont aujourd'hui condamnées, il me faut donc me tourner vers « Service Workers » qui permet de détecter si je suis connecté au réseau et d'interagir en conséquence. Le serveur peut m'envoyer des informations avec « Push » ou « Server-sent events » [caption id="attachment_920" align="aligncenter" width="1918"] Google Maps, un bon exemple d'application exploitant plusieurs API HTML5.[/caption] Et si nous développions des jeux dans le navigateur ? Avec « WebGL » pour créer des scènes 3D et les manipuler ou avec « Gamepad » pour utiliser une manette de jeu, « Pointer Lock » qui masque le curseur et récupère tous les mouvements même hors écran et « Web Animations » qui, comme son nom l'indique, permet de gérer les animations ; avec ligne de temps et synchronisation, effets, interpolations, etc. Pour que tout ceci soit plus immersif, je peux passer en plein écran avec « Fullscreen API » Parfois il est aussi important d'empêcher l'écran de se mettre en veille avec « Wake Lock API » Un jeu sans le son, ce ne serait pas un jeu, il faut donc pouvoir en faire l'acquisition, les manipuler et les utiliser. Si mon terminal est connecté à un appareil MIDI, via un port MIDI ou USB-MIDI, je peux utiliser « Web MIDI ». Les sons récupérés peuvent être joués ou modifiés (effets, etc) avec « Web Audio » Je peux enregistrer des sons, mais aussi des images et des vidéos à partir de la webcam, appareil photo ou microphone du terminal avec « HTML Media Capture », « Media Capture and Streams » et « MediaStream Recording » Dans les jeux, la 3D, le traitement d'image, de sons ou de vidéo, on a souvent besoin de calcul intensif, aussi il est très intéressant de faire tourner ces traitements en tâches de fond en faisant appel à « Web Workers » ou « AudioWorker » Pour récupérer des fichiers, je peut aussi les ouvrir à partir du disque dur et les manipuler avec « File » ou « FileSystem » Il serait dommage que je ne puisse pas faire un Drag and Drop avec « HTML 5.1 » ; Cette spécification est en cours d'écriture mais le Drag and Drop est supporté par tous les navigateurs.
Google Maps, un bon exemple d'application exploitant plusieurs API HTML5.[/caption] Et si nous développions des jeux dans le navigateur ? Avec « WebGL » pour créer des scènes 3D et les manipuler ou avec « Gamepad » pour utiliser une manette de jeu, « Pointer Lock » qui masque le curseur et récupère tous les mouvements même hors écran et « Web Animations » qui, comme son nom l'indique, permet de gérer les animations ; avec ligne de temps et synchronisation, effets, interpolations, etc. Pour que tout ceci soit plus immersif, je peux passer en plein écran avec « Fullscreen API » Parfois il est aussi important d'empêcher l'écran de se mettre en veille avec « Wake Lock API » Un jeu sans le son, ce ne serait pas un jeu, il faut donc pouvoir en faire l'acquisition, les manipuler et les utiliser. Si mon terminal est connecté à un appareil MIDI, via un port MIDI ou USB-MIDI, je peux utiliser « Web MIDI ». Les sons récupérés peuvent être joués ou modifiés (effets, etc) avec « Web Audio » Je peux enregistrer des sons, mais aussi des images et des vidéos à partir de la webcam, appareil photo ou microphone du terminal avec « HTML Media Capture », « Media Capture and Streams » et « MediaStream Recording » Dans les jeux, la 3D, le traitement d'image, de sons ou de vidéo, on a souvent besoin de calcul intensif, aussi il est très intéressant de faire tourner ces traitements en tâches de fond en faisant appel à « Web Workers » ou « AudioWorker » Pour récupérer des fichiers, je peut aussi les ouvrir à partir du disque dur et les manipuler avec « File » ou « FileSystem » Il serait dommage que je ne puisse pas faire un Drag and Drop avec « HTML 5.1 » ; Cette spécification est en cours d'écriture mais le Drag and Drop est supporté par tous les navigateurs.  [caption id="attachment_924" align="aligncenter" width="1700"]
[caption id="attachment_924" align="aligncenter" width="1700"] "Find Your Way To Oz", l'application HTML5 des studios Disney.[/caption] Un appareil avec un navigateur dedans c'est bien, mais c'est encore mieux si l'appareil, le navigateur et l'application web qui tourne dedans peuvent connaître ce qui se passe dans l'environnement qui les entoure, non seulement pour des jeux mais pour toute interaction même « sérieuse » Le web des objets pourrait devenir un « web de capteurs » il faut donc pouvoir accéder aux informations de ceux-ci. Je peux connaître l'état d'un capteur quel qu'il soit avec « Generic Sensor ». Pour avoir accès à la position de l'utilisateur (s'il m'y autorise) je peux utiliser « Geolocation », je peux savoir si le terminal est en mode « portait » ou « paysage » avec « Screen Orientation », connaître son orientation dans l'espace (via l'accéléromètre) avec « DeviceOrientation Event », savoir quelle est la luminosité ambiante avec « Ambient Light Sensor » ou détecter la proximité d'un objet avec « Proximity Events » Mais pour accéder à toutes ces petites choses, il me faut l'autorisation avec « Permissions API » Comme dans toute application digne de ce nom, je peux sélectionner du texte avec « Selection API » que je peux copier via « Clipboard API and events » et même coller dans un petit message que je peux envoyer à quelqu'un d'autre avec « Cross-document messaging »
"Find Your Way To Oz", l'application HTML5 des studios Disney.[/caption] Un appareil avec un navigateur dedans c'est bien, mais c'est encore mieux si l'appareil, le navigateur et l'application web qui tourne dedans peuvent connaître ce qui se passe dans l'environnement qui les entoure, non seulement pour des jeux mais pour toute interaction même « sérieuse » Le web des objets pourrait devenir un « web de capteurs » il faut donc pouvoir accéder aux informations de ceux-ci. Je peux connaître l'état d'un capteur quel qu'il soit avec « Generic Sensor ». Pour avoir accès à la position de l'utilisateur (s'il m'y autorise) je peux utiliser « Geolocation », je peux savoir si le terminal est en mode « portait » ou « paysage » avec « Screen Orientation », connaître son orientation dans l'espace (via l'accéléromètre) avec « DeviceOrientation Event », savoir quelle est la luminosité ambiante avec « Ambient Light Sensor » ou détecter la proximité d'un objet avec « Proximity Events » Mais pour accéder à toutes ces petites choses, il me faut l'autorisation avec « Permissions API » Comme dans toute application digne de ce nom, je peux sélectionner du texte avec « Selection API » que je peux copier via « Clipboard API and events » et même coller dans un petit message que je peux envoyer à quelqu'un d'autre avec « Cross-document messaging »
Découvrez les derniers articles d'alter way