Authors : Alterway

En juin 2015, la spécification ECMA-262 (ECMAScript) 6ème édition, de son petit nom ES6 ou ES2015, devenait un standard, 20 ans après la première version déposée en Décembre 1995. 20 ans d'histoire du javascript pour lesquels nous vous proposons un article condensé, premier d'une série faisant un panorama sur l'état du javascript en 2016.
Les origines
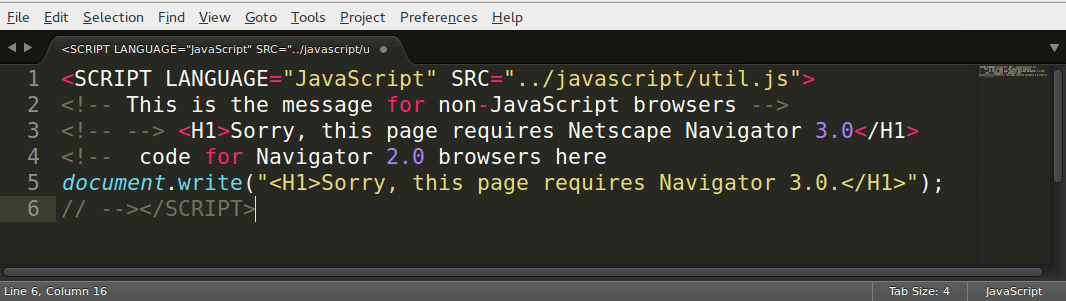
JavaScript a été créé en 1995 par Brendan Eich et apparaît comme langage de script dans Netscape Navigator 2.0, il est ensuite ajouté par Microsoft à Internet Explorer 3.0 dans sa mouture maison : JScript. C’est un langage de programmation orienté objet mais son fonctionnement basé sur des prototypes diffère de la plupart des autres langages orientés objet basés sur des classes.  Exemple de fallback du siècle précédent. C’est à l’origine un langage de script destiné à étendre les fonctionnalités du navigateur et son utilisation se limite d'abord à ce seul environnement. Javascript utilise un typage dynamique, le type d'une variable dépend donc du type de la valeur qu'on y a stocké et peut donc changer en cours d'exécution. Dès le départ, ce n’est pas un langage considéré comme « sérieux » par les « vrais » développeurs.
Exemple de fallback du siècle précédent. C’est à l’origine un langage de script destiné à étendre les fonctionnalités du navigateur et son utilisation se limite d'abord à ce seul environnement. Javascript utilise un typage dynamique, le type d'une variable dépend donc du type de la valeur qu'on y a stocké et peut donc changer en cours d'exécution. Dès le départ, ce n’est pas un langage considéré comme « sérieux » par les « vrais » développeurs.
La « guerre des navigateurs »
JavaScript (version d'origine Netscape) et JScript (version Microsoft) sont des versions du langage légèrement différentes. Netscape soumet son langage à l'ECMA qui définira la version standardisée sous le nom ECMA-262 ou ECMAScript (1ère édition) en 1997.  La page d'accueil du navigateur Netscape, 20 ans plus tard. Peu de temps après, la sortie d'Internet Explorer 4 et de Netscape Navigator 4 portait un coup important à cette standardisation en introduisant de nouvelles incompatibilités au niveau du langage lui-même, mais aussi et surtout en utilisant des modèles de document totalement divergents. Cette « guerre des navigateurs » a été l'un des principaux freins à l’utilisation du JavaScript et a également favorisé le déploiement de solutions propriétaires comme Flash de Macromedia puis Adobe. Les développeurs web ont, petit à petit, délaissé le support des navigateurs minoritaires (Opera) ou en perte de vitesse (Netscape Navigator), au profit de la syntaxe du navigateur dominant Internet Explorer. Le web et le JavaScript sont entrés dans une période de domination sans partage d'Internet Explorer 6 (jusqu'à 95% de parts dans les navigateurs), conduisant à une stagnation des développements et de la prise en charge des standards. Les problèmes de compatibilité portant beaucoup plus sur l’accès aux éléments du document que sur le support du langage lui-même, le W3C a entrepris de standardiser cet accès en développant les spécifications DOM (Document Object Model) et similaires comme CSSOM (CSS Object Model) ou SVGDOM. Néanmoins ces standardisations sont longtemps restées « théoriques » en raison de la domination d'Internet Explorer 6, dont l'implémentation de ces standards était incomplète, comportait de nombreux bugs ou était inexistante.
La page d'accueil du navigateur Netscape, 20 ans plus tard. Peu de temps après, la sortie d'Internet Explorer 4 et de Netscape Navigator 4 portait un coup important à cette standardisation en introduisant de nouvelles incompatibilités au niveau du langage lui-même, mais aussi et surtout en utilisant des modèles de document totalement divergents. Cette « guerre des navigateurs » a été l'un des principaux freins à l’utilisation du JavaScript et a également favorisé le déploiement de solutions propriétaires comme Flash de Macromedia puis Adobe. Les développeurs web ont, petit à petit, délaissé le support des navigateurs minoritaires (Opera) ou en perte de vitesse (Netscape Navigator), au profit de la syntaxe du navigateur dominant Internet Explorer. Le web et le JavaScript sont entrés dans une période de domination sans partage d'Internet Explorer 6 (jusqu'à 95% de parts dans les navigateurs), conduisant à une stagnation des développements et de la prise en charge des standards. Les problèmes de compatibilité portant beaucoup plus sur l’accès aux éléments du document que sur le support du langage lui-même, le W3C a entrepris de standardiser cet accès en développant les spécifications DOM (Document Object Model) et similaires comme CSSOM (CSS Object Model) ou SVGDOM. Néanmoins ces standardisations sont longtemps restées « théoriques » en raison de la domination d'Internet Explorer 6, dont l'implémentation de ces standards était incomplète, comportait de nombreux bugs ou était inexistante.
La « renaissance »
L'apparition d'un nouveau navigateur, Firefox de la Fondation Mozilla (version 1.0 en 2004), entraîne un changement de situation : une alternative à Internet Explorer est disponible et le support des standards devient un sujet central pour le web.  Écran d'accueil de la première version de Firefox. Le développement JavaScript s’améliore avec l'apparition de frameworks destinés à gérer de façon transparente pour le développeur, les incompatibilités et les bugs des différents navigateurs. Citons parmi les principaux :
Écran d'accueil de la première version de Firefox. Le développement JavaScript s’améliore avec l'apparition de frameworks destinés à gérer de façon transparente pour le développeur, les incompatibilités et les bugs des différents navigateurs. Citons parmi les principaux :
- Prototype (http://prototypejs.org/)
- jQuery (https://jquery.com/),
- Mootools (http://mootools.net/)
- Dojo (https://dojotoolkit.org/)
- YUI (Yahoo User Interface http://yuilibrary.com/)
Ces frameworks ont offert également un grand nombre d'effets graphiques et d'animations auparavant réservés à Flash et ont joué un rôle moteur dans un « retour vers le JavaScript ». L’utilisation de nouvelles technologies comme AJAX (Asynchronous Javascript And XML) avec l’objet XmlHttpRequest (apparu sous forme d’un composant ActiveX dans Internet Explorer 5) a également contribué à ce retour. La situation va s'accélérer avec l'apparition d'un autre navigateur : Chrome de Google (version 1.0 en 2008) basé sur le projet open-source Chromium et utilisant le moteur JavaScript V8. Le cycle de développement rapide de ce navigateur ainsi que les objectifs de Google modifient, à nouveau, le développement web. La course aux performances des navigateurs devient l'un des aspects principaux de leur développement. Tous les composants sont touchés par cette course : Parser et accès DOM, gestion de la mémoire, performances réseau (SPDY puis HTTP 2.0), moteur de rendu (optimisations cache graphique, accélération matérielle, animation) et bien sur la machine virtuelle JavaScript. L’amélioration des performances des moteurs JavaScript des navigateurs (Classes internes, typage interne, compilation JIT, garbage collector) conduit à des développements impensables auparavant comme les jeux 2D ou 3D temps réels ou les SPA (Single Page Application).  HTML5, un standard vaste englobant HTML, CSS et JS, pour une utilisation avancée des fonctionnalités navigateur. Les nouveaux développements de HTML5 et des très nombreuses API qui l’accompagnent, donnent au navigateur la possibilité de dialoguer avec l’ensemble des fonctionnalités du système : accéléromètre, appareil photo, luminosité ambiante, état de la batterie, geolocalisation, processeur, système de fichiers, webWorkers, webSocket, webRTC, web Audio, la 3D avec WebGL (dérivé d’OpenGL ES), le Responsive Web Design avec l’API matchMedia, les webComponents, etc On passe donc du petit script des débuts à de véritables applications rivalisant avec les applications desktop. Les habitudes de codage doivent donc s'adapter avec notamment le développement d’applications modulaires basées sur des concepts comme :
* AMD (Asynchronous Module Definition https://en.wikipedia.org/wiki/Asynchronous_module_definition) avec entre autre des librairies comme Require js (http://requirejs.org/)
* CommonJS (http://wiki.commonjs.org/wiki/CommonJS) dans l’environnement NodeJS.
* UMD (Universal Module Definition) compatible avec AMD et CommonJS.
HTML5, un standard vaste englobant HTML, CSS et JS, pour une utilisation avancée des fonctionnalités navigateur. Les nouveaux développements de HTML5 et des très nombreuses API qui l’accompagnent, donnent au navigateur la possibilité de dialoguer avec l’ensemble des fonctionnalités du système : accéléromètre, appareil photo, luminosité ambiante, état de la batterie, geolocalisation, processeur, système de fichiers, webWorkers, webSocket, webRTC, web Audio, la 3D avec WebGL (dérivé d’OpenGL ES), le Responsive Web Design avec l’API matchMedia, les webComponents, etc On passe donc du petit script des débuts à de véritables applications rivalisant avec les applications desktop. Les habitudes de codage doivent donc s'adapter avec notamment le développement d’applications modulaires basées sur des concepts comme :
* AMD (Asynchronous Module Definition https://en.wikipedia.org/wiki/Asynchronous_module_definition) avec entre autre des librairies comme Require js (http://requirejs.org/)
* CommonJS (http://wiki.commonjs.org/wiki/CommonJS) dans l’environnement NodeJS.
* UMD (Universal Module Definition) compatible avec AMD et CommonJS.
Cette nouvelle dimension applicative pousse certains acteurs du web comme Google, Microsoft ou des communautés de développeurs à vouloir étendre ou remplacer JavaScript par d’autres langages comblant ses différentes lacunes (typage, interface, etc…). Ces nouveaux langages nécessitent un compilateur source à source (ou transpileur ou transcompilateur) pour produire du JavaScript :
- CoffeeScript (http://coffeescript.org/ 2009) module NodeJS, syntaxe inspirée de Ruby et Python.
- Haxe (http://haxe.org/ 2005)
- Dart (https://www.dartlang.org/ Google 2011) ECMA-408, ce langage devait pouvoir s’exécuter directement dans Chrome ; cette idée a été abandonnée au début 2015.
- TypeScript (http://www.typescriptlang.org/, https://github.com/Microsoft/TypeScript Microsoft 2012) module NodeJS, langage typé étendant ECMAScript 6.
Dans le même temps, l’apparition de formats d’échange ou de stockage dérivés de la notation objet du langage contribue a étendre l’écosystème JavaScript :
- JSON (JavaScript Object Notation http://www.json.org/) ou ECMA-404
- JSON Schema (http://json-schema.org/) pour la validation des données JSON
- JSON-LD (JSON Linked Datas http://www.w3.org/TR/json-ld/) pour la représentation de données sémantiques
- BSON (Binary Serialized dOcument Notation ou Binary JSON http://bsonspec.org/) utilisé en interne comme format de stockage par la base NoSQL MongoDB.
- Et plus récemment Universal Binary JSON (http://ubjson.org/)
Le JavaScript sort du navigateur
Pendant de nombreuses années, à part le défunt Netscape Enterprise Server, JavaScript/ECMAScript a été cantonné dans le navigateur mais il a depuis étendu son domaine.
On trouve le JavaScript comme :
- langage de script dans les fichiers PDF
- langage de scripting d’applications parmi lesquelles, OpenOffice et LibreOffice, Adobe Photoshop, Illustrator, Dreamweaver et InDesign
- langage de scripting ou de développement sur différents OS/Bureaux comme Gnome, KDE, OSX ou Windows 8, 8.1 et 10
- langage de requête et de développement dans certaines bases de données NoSQL
Sans oublier l’environnement NodeJS (https://nodejs.org/) apparu en 2009 et basé sur le moteur d’exécution V8 du navigateur chromium, base open-source de chrome de Google.
[ ]
]
Node.js ou le javascript côté serveur, la révolution asynchrone.
Cet environnement a donné naissance à un écosystème extrêmement riche touchant de très nombreux domaines, où l’on retrouve pêle-mêle :
Frameworks MVC pour serveurs web, CMS, générateurs de sites statiques, systèmes de templating, préprocesseurs, applications temps réel, générateurs d’APIs, ORM, packagers de modules, transpileurs, gestionnaires de tâches, générateurs de squelettes d’applications (scaffolding), outils de tests et d’analyse/validation de code, frameworks de développement desktop multiplateformes, générateurs de documentation, gestionnaires de paquets, frameworks de développement d’applications mobiles « hybrides » ou natives, etc.
Et maintenant ?
La dernière amélioration du JavaScript et non des moindres, est la publication dans sa forme finalisée de la spécification ES6 ou ES2015 qui apporte de nouvelles constructions améliorant le développement avec ce langage comme les modules, les constantes, les tableaux typés, les templates natifs, etc.
De plus JavaScript combiné à JSON, JSON schema, JSON-LD et Universal Binary JSON, pourrait devenir une solution centrale pour le web des objets (Internet/Web Of Things http://www.w3.org/WoT/).
Et pendant ce temps là, on avance vers ES7 ou ES2016 (https://tc39.github.io/ecma262/)…
Découvrez les derniers articles d'alter way